▶️ google playtime ▶️
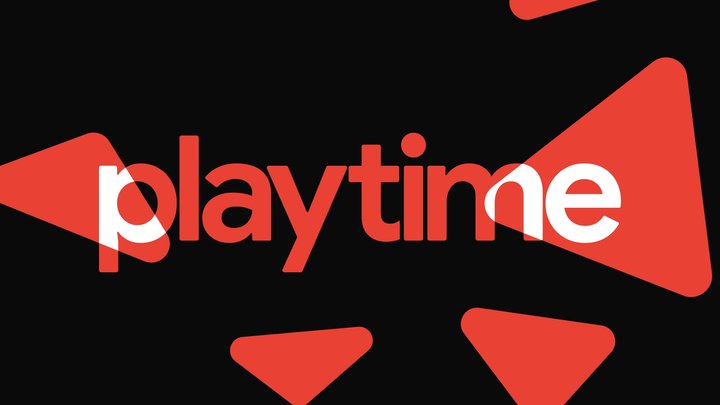
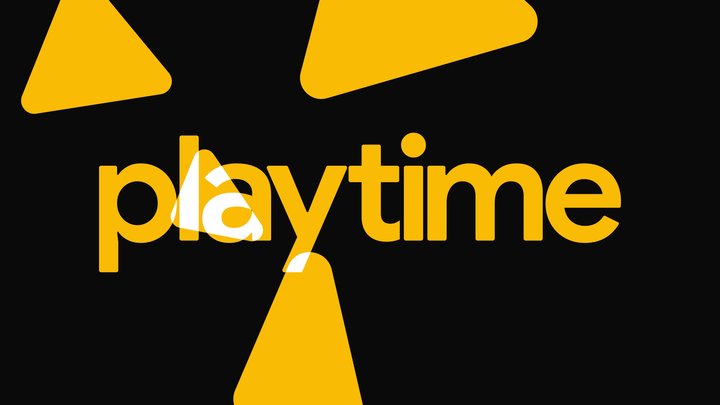
YLLW Studio approached me to create a collection of motion design experiments for an upcoming Google Playtime talk.
The idea was to create as many different kinds of motion graphic animations for the intro sting as we could, no minor iteration was too small. Below are examples of some of the experimentations I created.
Client
Google Play
With Help From
Chris Lloyd (YLLW Studio)